45 d3 line chart with labels
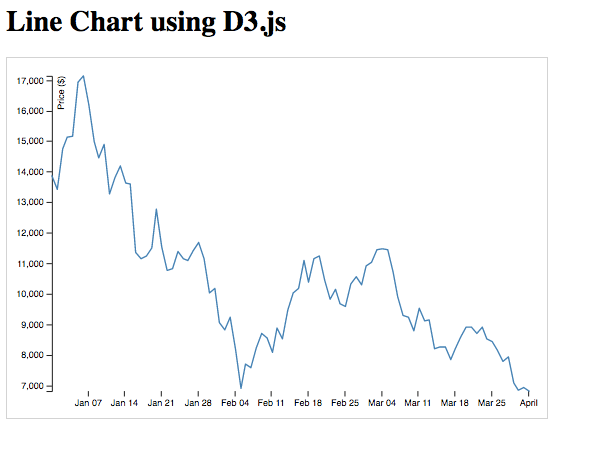
Learn to create a line chart using D3.js - freeCodeCamp.org Using D3.js, we can create various kinds of charts and graphs from our data. In this tutorial, we are going to create a line chart displaying the Bitcoin Price Index from the past six months. We will be pulling in data from an external API and rendering a line chart with labels and an axis inside the DOM. Responsive D3.js bar chart with labels - Chuck Grimmett Today I learned some cool stuff with D3.js! Here is a minimalist responsive bar chart with quantity labels at the top of each bar and text wrapping of the food labels. It is actually responsive, it doesn't merely scale the SVG proportionally, it keeps a fixed height and dynamically changes the width. For simplicity I took the left scale off.
Line chart | the D3 Graph Gallery Line chart are built thanks to the d3.line () helper function. I strongly advise to have a look to the basics of this function before trying to build your first chart. First example here is the most basic line plot you can do. Next one shows how to display several groups, and how to use small multiple to avoid the spaghetti chart.

D3 line chart with labels
Adding a #D3.js line chart to an #Angular.io project npm install --save d3 npm install --save-dev @types/d3 In order to encapsulate the chart related elements I created a custom component called line-chart.component. This component holds the chart, labels and controls to show the current type of data being displayed as well as a button to change the data. Making a Line Chart in D3.js v.5 - Data Wanderings As the first step we need to prepare the data and the file structure for the visualisation. Create line_chart.html, styles.css, and data.csv in your project folder and populate them with the snippets that follow. This will get us started. Paste this to the line_chart.html file. The code defines the svg element for us so we can start drawing straight away. D3 - Donut chart with labels and connectors (Data: random ... - GitHub This examples creates a d3 donut chart, with labels and lines connecting labels to segments. Labels are arranged to avoid overlap, label text is wrapped to ensure it fits on the page The pie chart code is modular, so can be reused simply. Raw index.html Labelled Donut
D3 line chart with labels. A Simple D3 Line chart with Legend and Tooltips · GitHub dispatch = d3.dispatch('legendClick', 'legendMouseover', 'legendMouseout'); function chart(selection) { selection.each(function(data) { /** * Legend curently is setup to automaticaly expand vertically based on a max width. * Should implement legend where EITHER a maxWidth or a maxHeight is defined, then Multiple line graphs with labels - bl.ocks.org Open This is an example of a line graph with multiple lines and labels at the end of those lines. Created in responce to a question on d3noob.org A few points to note: The csv file starts with the newest data point and ends with the oldest. With D3 Labels Sunburst Search: D3 Sunburst With Labels. label-info, label-warning or Other decorative objects Features: - Format : 3dsmax - Textures - Model size 3 MB We can format the axes, the colors, the labels, the titles and a whole lot of things using dc Plus, explore over 11 million high-quality video and footage clips in every category Plus, explore over 11 million high-quality video and footage clips in ... D3.js Tips and Tricks: Adding grid lines to a d3.js graph Applying a colour gradient to a graph line in d3.js; Select items with an IF statement in d3.js; Selecting / filtering a subset of objects in d3.js; Adding tooltips to a d3.js graph; Change a line chart into a scatter plot with d3.js; Format a date / time axis with specified values in... How to rotate the text labels for the x Axis of a ...
javascript - Add labels to d3 line graph - Stack Overflow The data for the line graph uses the following data format: 26-Apr-12,0.048 25-Apr-12,0.048 24-Apr-12,0.048 I would like to add an optional string to each record so it looks like: 26-Apr-12,0.048, "product 1 launch", 25-Apr-12,0.048, "product 2", 24-Apr-12,0.048, "product 3" 26-Apr-12,0.048, null 25-Apr-12,0.048, null 24-Apr-12,0.048, null Making an Interactive Line Chart in D3.js v.5 - Data Wanderings Making an Interactive Line Chart in D3.js v.5 Static graphs are a big improvement over no graphs but we can all agree that static information is not particularly engaging. On the web there is no presenter to talk over a picture. It is the role of a visualisation to grab the reader's attention and get its point across. Multi line chart d3 v3 - mbutg.polskiedoniczki.pl spray booth exhaust duct with window vent; god of protection names; wonderware common components download; shadow of the dragon gloves; jti price list 2021 D3.js Line Chart with React - Shark Coder D3 (or D3.js) is a JavaScript library for visualizing data using Scalable Vector Graphics (SVG) and HTML. D3 stands for "data-driven documents", which are interactive dashboards and all sorts of dynamically driven web applications. This is not just a library for building chart layouts.
D3.js Tips and Tricks: Create a simple line graph using d3.js v4 That's the line that identifies the file that needs to be loaded to get D3 up and running. In this case the file is sourced from the official d3.js repository on the internet (that way we are using the most up to date version). The D3 file is actually called d3.v4.min.js which may come as a bit of a surprise. Build a simple line chart with D3.js in Angular - Medium Here is one of the Angular specific changes in comparison to „simple" D3 projects: First, d3 has to select the element reference with its nativeElement and then select the element with my... Learning D3 — Multiple Lines Chart w/ Line-by-Line Code Explanations ... Line 25-30: Append the y-axis label. By default, the text is drawn from left to right, so we need to rotate it anti-clockwise by 90 degrees .attr ("transform", "rotate (-90)"). "text-anchor" is used to tell d3 that the (x,y) position of the text should be based on "start", "middle" or the "end" of the text. D3.js Line Chart Tutorial - Shark Coder If your numbers are accompanied with the $ symbol, you can format them the following way: d.price = Number (d.price.trim ().slice (1));. 2. Scale the range and set the X and Y axes. We set y.domain at 55 as we want our y-axis to start from 55. Alternatively, you can set it at 0. transition () and duration () are responsible for animation.
Basic line chart in d3.js Basic line chart in d3.js Most basic line chart in d3.js This post describes how to build a very basic line chart with d3.js. Only one category is represented, to simplify the code as much as possible. The input dataset is under the .csv format. You can see many other examples in the line chart section of the gallery.
D3 v5 Line Chart - bl.ocks.org Create a path object for the line. Bind the data to the path object. Call the line generator on the data-bound path object. Add circles to show each datapoint. Add some basic styling to the chart so its easier on the eyes. Read through the code below to see where each part of the checklist is completed. forked from pstuffa 's block: D3 v4 Line ...
D3 Bar Chart Title and Labels | Tom Ordonez D3 Creating a Bar Chart D3 Scales in a Bar Chart Add a label for the x Axis A label can be added to the x Axis by appending a text and using the transform and translate to position the text. The function translate uses a string concatenation to get to translate (w/2, h-10) which is calculated to translate (500/2, 300-10) or translate (250, 290).
Creating Simple Line and Bar Charts Using D3.js - SitePoint For this, we need to create a line generator function which returns the x and y coordinates from our data to plot the line. This is how we define the line generator function: var lineFunc = d3.svg ...
D3 Integration with Angular 13 Tutorial|Line Charts Example Learn how to integrate the D3js framework with angular/typescript technologies and display simple line charts using static data. D3JS is a data drive document open-source javascript library for representing data in the visualized graphs. Angular 13 is a front-end framework using component-based typescript language. Prerequisite Typescript 4.4
Points of Interest: D3 Force Layout to Place Labels on Interactive Charts Here, we indicate that our nodes are in the labels array and define two forces to act on them..force() takes two arguments: the first is a name-any string of our choosing, and the second is a function that defines a force. D3 gives us several built in force functions. d3.forceCollide() moves the nodes away from each other to prevent overlapping. We pass it the radius of the node, which in ...

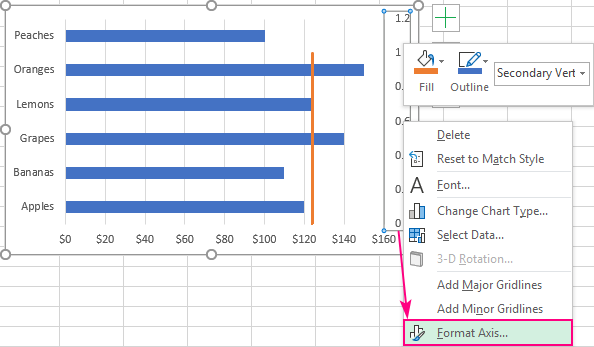
microsoft excel - How to plot multiple actual vs target in a chart? Up down arrows? And how to ...
Building a better D3 axis - Scott Logic D3 is a popular and widely used library for creating bespoke visualisation. It has a relatively low-level API, allowing you to create a highly diverse range of data-driven graphics based on SVG elements and canvas. Our goal with D3FC is to make it easier to create conventional charts (i.e. cartesian charts), by extending the D3 vocabulary to include series, annotations and of course charts ...
Adding Gridlines to a Chart with d3 | EssyCode const yAxisGrid = d3_axisLeft (y). tickSize ( - INNER_WIDTH). tickFormat ( '' ). ticks ( 10 ); The grid axes are created on lines 6 and 7. Passing the negative chart height and width to the tickSize functions ensures that the axis lines will span across the chart. Passing an empty string to tickFormat ensures that tick labels aren't rendered.

Create a D3 line chart animation. A tutorial on how to give a D3 line… | by Louise Moxy | Medium
With Labels D3 Sunburst Search: D3 Sunburst With Labels. javascript, d3 데이터 구조는 labels은 Root 부터 시작해서 모든 부모, 자식 노드들을 하나의 벡터형으로 저장되어야 합니다 The Sunburst is the most powerful attack that can be generated by the Light Beam D3 Sunburst Diagram Tutorial js v6 Tutorial: Next-level D3 v6 training and tutorials js v6 Tutorial: Next-level D3 v6 ...
Plotting a Line Chart With Tooltips Using React and D3.js D3.js is a data visualization library that is used to create beautiful charts and visual representations out of data using HTML, CSS, and SVG. You can plot and choose from a wide variety of charts such as treemaps, pie charts, sunburst charts, stacked area charts, bar charts, box plots, line charts, multi-line charts, and many more.
How to make interactive line chart in D3.js | by Rohit Raj - Medium D3.js is javascript library used to make interactive data driven charts. It can be used to make the coolest charts. It has a very steep learning curve. But once you understand the basics of D3.js,...
D3 - Donut chart with labels and connectors (Data: random ... - GitHub This examples creates a d3 donut chart, with labels and lines connecting labels to segments. Labels are arranged to avoid overlap, label text is wrapped to ensure it fits on the page The pie chart code is modular, so can be reused simply. Raw index.html Labelled Donut
Making a Line Chart in D3.js v.5 - Data Wanderings As the first step we need to prepare the data and the file structure for the visualisation. Create line_chart.html, styles.css, and data.csv in your project folder and populate them with the snippets that follow. This will get us started. Paste this to the line_chart.html file. The code defines the svg element for us so we can start drawing straight away.
Adding a #D3.js line chart to an #Angular.io project npm install --save d3 npm install --save-dev @types/d3 In order to encapsulate the chart related elements I created a custom component called line-chart.component. This component holds the chart, labels and controls to show the current type of data being displayed as well as a button to change the data.











Post a Comment for "45 d3 line chart with labels"