40 data visualization with d3 style d3 labels
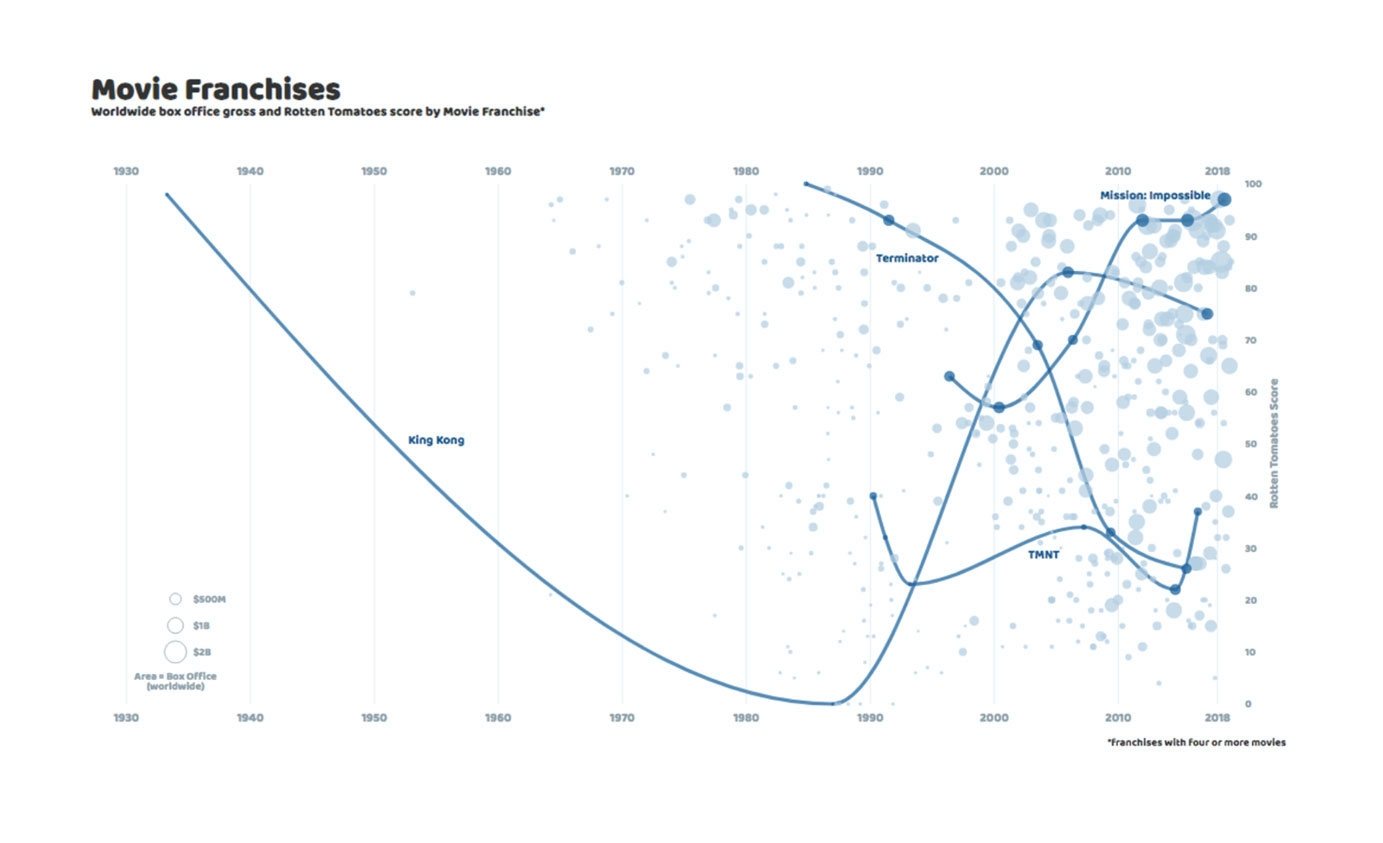
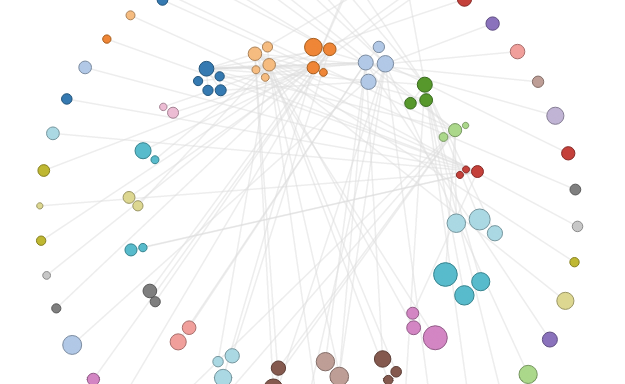
Data Visualization with D3 | SpringerLink This chapter we will look at a JavaScript library called D3 that is used to create interactive data visualizations. First is a very quick primer on HTML, CSS, and JavaScript, the supporting languages of D3, to level set. Then we'll dig into D3 and explore how to make some of the more commonly used charts in D3. Preliminary Concepts D3 for Data Scientists, Part II: How to translate data into graphics D3 scales allow us to map data values to visual dimensions, like the horizontal or vertical position, or color hue. In our movie franchises visualization, we represent each movie by a bubble. The visual attributes of each bubble encode properties (data) of the movie it represents: The bubble's horizontal position represents the movie's ...
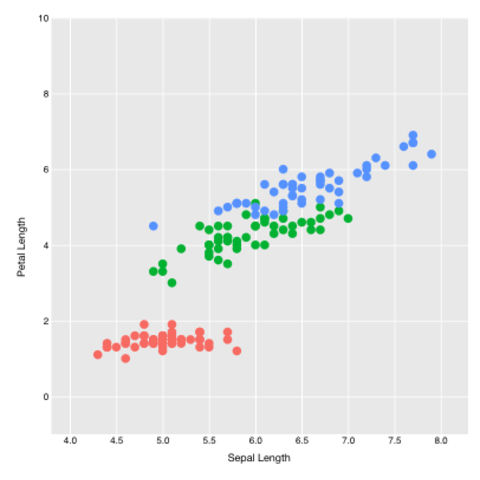
Data visualization in Angular using D3.js - LogRocket Blog A D3 pie chart in Angular. Creating a scatter plot. The last type of data visualization you'll create for this tutorial is a scatter plot. Scatter plots give us the ability to show the relationship between two pieces of data for each point in the graph. In this case, you'll look at the relationship between the year that each framework was released and the number of stars it currently has.

Data visualization with d3 style d3 labels
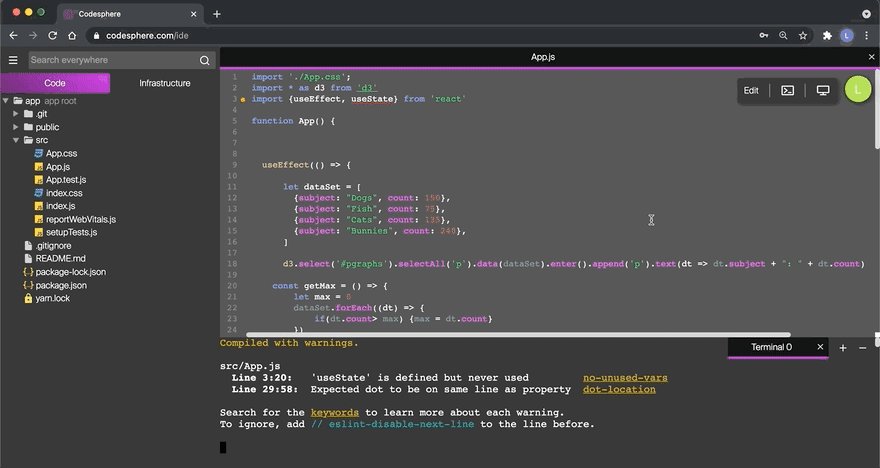
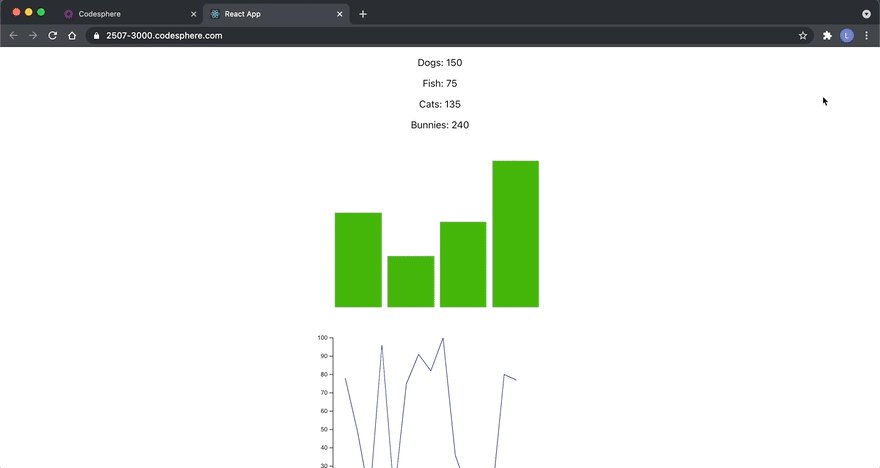
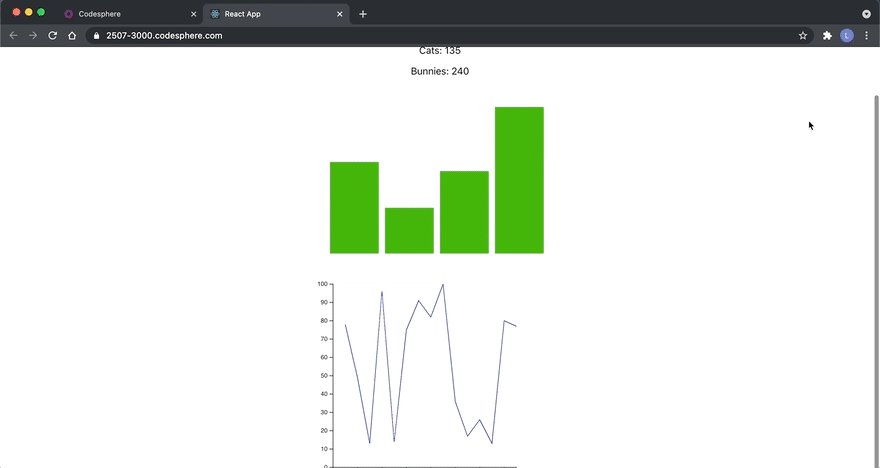
Creating Data Visualizations with D3 and ReactJS - codesphere.com Let's go through each part of that D3 line on line 17 and breakdown what it does: d3.select ("#pgraphs") selects the div with the id "pgraphs" .selectAll ('p') tells d3 that we want to look at the p tags within that div. Since there are currently no p tags, we will need to create them later. .data (dataSet) binds that dataSet array to these p tags Creating Data Visualizations with D3 and ReactJS - Medium First, let's add the following style to our App.css We are then going to use D3 to do the following: Create D3 scales, which will allow us to easily map our data values to pixel values in our SVG.... D3 Scatter Plot Visualization - Nick Coughlin Scales are a convenient abstraction for a fundamental task in visualization: mapping a dimension of abstract data to a visual representation. - D3 docs. There are many variables to take into account when creating the scale of a visualization. Keeping in mind that screen sizes can be constantly shifting the scale could change at any moment.
Data visualization with d3 style d3 labels. Creating beautiful stand-alone interactive D3 charts with Python Motivation to use D3 D3 is short for Data-Driven Documents, which is a JavaScript library for producing dynamic, interactive data visualizations in web browsers. It makes use of Scalable Vector Graphics (SVG), HTML5, and Cascading Style Sheets (CSS) standards. D3 is also named D3.js or d3js. I will use the names interchangeably. PF82/1-data-visualization-with-d3 - github.com Data Visualization with D3 D3, or D3.js, stands for Data Driven Documents. It's a JavaScript library for creating dynamic and interactive data visualizations in the browser. D3 is built to work with common web standards - namely HTML, CSS, and Scalable Vector Graphics (SVG). D3 supports many different kinds of input data formats. Data Visualization - List of D3 Examples - 2020 List of D3 Samples. I got this list from The Big List of D3.js Examples. 113th U.S. Congressional Districts. 20 years of the english premier football league. 20000 points in random motion. 2012 NFL Conference Champs. 2012-2013 NBA Salary Breakdown. 25 great circles. 2D Matrix Decomposition. D3 - A Beginner's Guide to Using D3 - MERIT 1) Import d3 library - Make sure to include this text so that you can access the d3 library. This is typically placed in the main Head of the HTML file. 2) Insert the div container - This code will specify where your d3 visualization will be placed in the HTML page
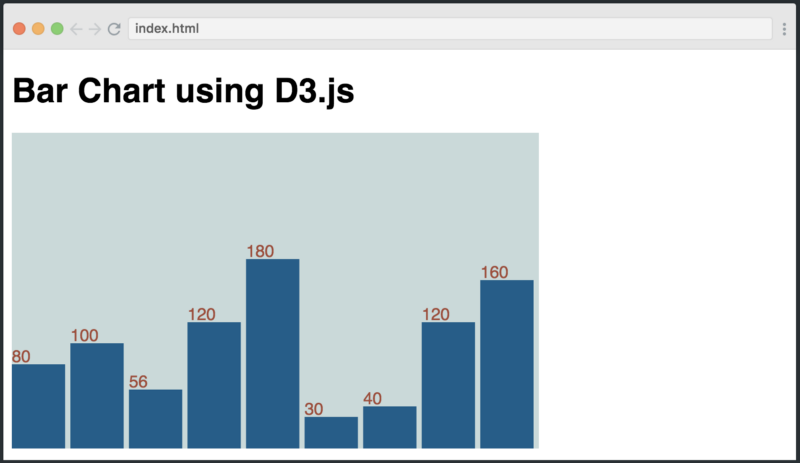
Style D3 Labels - freeCodeCamp Data Visualization with D3 Style D3 Labels D3 methods can add styles to the bar labels. The fill attribute sets the color of the text for a text node. The style () method sets CSS rules for other styles, such as font-family or font-size. Set the font-size of the text elements to 25px, and the color of the text to red. Run the Tests (Ctrl + Enter) Data Visualization with D3: Style D3 Labels - JavaScript - The ... Actually, the second row contains a typo and should be as follows:.style("font-size", "25px") .style("fill", "red"); javascript - Add labels to D3 Chord diagram - Stack Overflow Add text elements to display labels. Alternatively, use textPath elements if you want to display text along a path. Two examples of labeled chord diagrams: You need to look at the ( selection.on ()) event handler in the d3.js wiki on Github. That shows you how to add events to elements including mouseover and mouseout. D3.js - Data-Driven Documents See more examples Chat with the community Follow announcements Report a bug Ask for help D3.js is a JavaScript library for manipulating documents based on data.D3 helps you bring data to life using HTML, SVG, and CSS. D3's emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components ...
7 D3 | Visualization in D3 - GitHub Pages Population / 1500) * 400) . style ( 'fill', 'red') Congratulations, you have just made your first data visualization in D3! But let's see if we can figure out what is happening here, since it is a little bit unusual. d3. selectAll ( 'svg#big-countries') select the svg with ID "big-countries". D3 Bar Chart Title and Labels | Tom Ordonez First we need to rotate the label vertically with a negative -90 degrees. Then the point of reference for (0,0) changes. If I am not mistaken it's now on the top right relative to the rotated text. To center the text vertically. Move it half way to the left at an x distance of - (h/2). The y is set relative to the rotated position. How to add labels to my scatterplot from data using d3.js 1. In order to solve what I wanted to do, I just needed to do the following: using name: d.Name read the name column data and then in the final part: add. .append ("svg:title") .text (function (d) { return d.name}); after the styling component. That gets me to displaying names when I hover over the points. Share. Introduction to Data Visualization with D3 - Chapter 1 - SitePoint This book follows the journey of a beginner learning the most popular tool, D3.js, a JavaScript library for visualizing data. D3 enables you to bring data to life—getting data from various sources,...
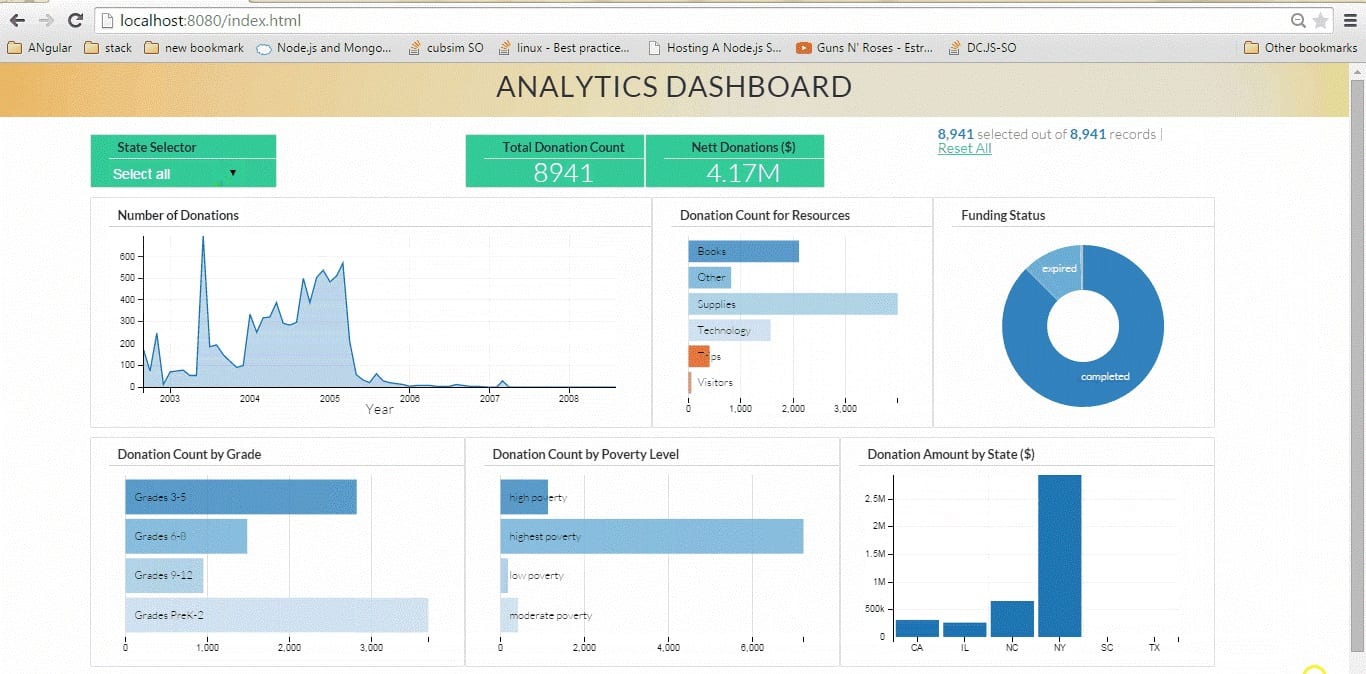
How D3 can help you build effective data visualizations At Logentries, we realize the importance of data visualization and how it can help to communicate information to users of the system. In my previous post "How to combine D3 with Angular JS" I focused mostly on writing code which combines both D3 and AngularJs, and not so much on the actual D3 part, which is responsible for creating graphs ...
Creating Data Visualizations with D3 and ReactJS We are then going to use D3 to do the following: Create D3 scales, which will allow us to easily map our data values to pixel values in our SVG. Define a path with scaled x and y coordinates. Create x and y-axis based on our scales. Graph a straight horizontal line at y = 0 in the #LineChart SVG.
Data Visualization with D3 · GitHub - Gist Data Visualization with D3: Add Labels to Scatter Plot Circles. const output = scale (50); // Call the scale with an argument here. Data Visualization with D3: Set a Domain and a Range on a Scale. Data Visualization with D3: Use the d3.max and d3.min Functions to Find Minimum and Maximum Values in a Dataset.
FCC-Projects/DataVisualizationWithD3.md at master - GitHub Data Visualization with D3: Add Document Elements with D3. The Lesson: D3 has several methods that let you add and change elements in your document. ... Style D3 Labels. Example: D3 methods can add styles to the bar labels. The fill attribute sets the color of the text for a text node. The style() method sets CSS rules for other styles, such as ...
Style D3 Labels - Data Visualization with D3 - Free Code Camp In this data visualization with D3 tutorial we style D3 labels. This video constitutes one part of many where I cover the FreeCodeCamp ( )...
Data visualization with D3.js for beginners | by Uditha Maduranga ... Since we are now quite comfortable with the basic concepts of D3 we can go for the data visualization components which consists of various types of graphs, data tables and other visualizations. Scalable Vector Graphics (SVG) is a way to render graphical elements and images in the DOM. As SVG is vector-based, it's both lightweight and scalable.
Customize your graph visualization with D3 & KeyLines Adding link labels with D3 With D3 you need to append a new text element to links, but you can't just append a g element to group line and text, the way we did with nodes. Link lines positioning require two points coordinates (x1,y1 and x2,y2) while groups have no coordinates at all and their positioning needs a translation in space.
Getting Started with Data Visualization Using JavaScript and the D3 ... Step 1 — Create Files and Reference D3 Next we'll create our JavaScript file, which we'll name files we just created as well as the Step 2 — Setting Up the SVG in JavaScript We can now open the file with our text editor of choice: Next, we need to create the SVG element. This is where we will place all of our shapes.
D3: Responsive and Dynamic Visualizations for Data and Other Easy ... D3 is a JavaScript library for visualizing data with HTML, SVG, and CSS. d3js.org D3 provides a wide array of features, including external file parsing into JSON (.csv, .js, etc), HTML table generation from arrays, binding datasets (arrays) to DOM selections and dynamically rendering DOM elements.
Add Labels to D3 Elements - freecodecamp.org The code in the editor already binds the data to each new text element. First, append text nodes to the svg.Next, add attributes for the x and y coordinates. They should be calculated the same way as the rect ones, except the y value for the text should make the label sit 3 units higher than the bar. Finally, use the D3 text() method to set the label equal to the data point value.
D3 Tutorial for Data Visualization | Tom Ordonez D3 Canvas Stop the server with Ctrl C. CDD or Console Driven Development It's a good idea to follow a Console Driven Development approach as you make changes to your files html, js, and css. When you interact with the visualization, you can see the result in the console and see if it works as expected.
D3 Scatter Plot Visualization - Nick Coughlin Scales are a convenient abstraction for a fundamental task in visualization: mapping a dimension of abstract data to a visual representation. - D3 docs. There are many variables to take into account when creating the scale of a visualization. Keeping in mind that screen sizes can be constantly shifting the scale could change at any moment.
Creating Data Visualizations with D3 and ReactJS - Medium First, let's add the following style to our App.css We are then going to use D3 to do the following: Create D3 scales, which will allow us to easily map our data values to pixel values in our SVG....
Creating Data Visualizations with D3 and ReactJS - codesphere.com Let's go through each part of that D3 line on line 17 and breakdown what it does: d3.select ("#pgraphs") selects the div with the id "pgraphs" .selectAll ('p') tells d3 that we want to look at the p tags within that div. Since there are currently no p tags, we will need to create them later. .data (dataSet) binds that dataSet array to these p tags



















![D3 Tips and Tricks… by Malcolm Maclean [Leanpub PDF/iPad/Kindle]](https://d2sofvawe08yqg.cloudfront.net/d3-t-and-t-v7/s_hero2x?1624148708)















Post a Comment for "40 data visualization with d3 style d3 labels"