39 jquery slider with labels
How To Create Tabs - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. Slider for Bootstrap Examples Page - Seiyria Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. AdminKit is a developer friendly & highly customizable Bootstrap 5 admin template featuring hundreds of UI components, forms, tables, charts and icons.
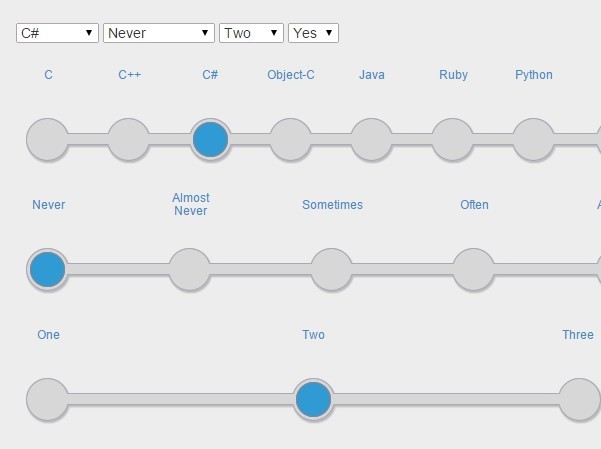
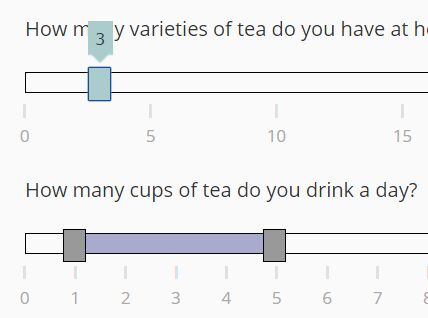
Flutter Slider - Javatpoint The slider in Flutter uses the following terms: Thumb: It is a round shape that slides horizontally when we change values by dragging.. Track: It is a horizontal line where we can slide the thumb.. Overlay: It appears around the thumb while dragging.. Tick marks: It is used to mark the discrete values of a slider.. Value indicators: It will show the labels for the thumb values when we …

Jquery slider with labels
Advanced AJAX Product Filters – WordPress plugin | WordPress.org Advanced Product Labels for WooCommerce Load More Products for WooCommerce Brands for WooCommerce Grid/List View for WooCommerce Product Preview for WooCommerce Products Compare for WooCommerce Wishlist and Waitlist for WooCommerce. Shortcode: In editor [br_filters attribute=price type=slider title="Price Filter"] In PHP do_shortcode('[br_filters … JSlider - javatpoint creates a slider using the given orientation, min, max and value. Commonly used Methods of JSlider class. Method Description ; public void setMinorTickSpacing(int n) is used to set the minor tick spacing to the slider. public void setMajorTickSpacing(int n) is used to set the major tick spacing to the slider. public void setPaintTicks(boolean b) is used to determine whether tick … 95 Best Free CSS HTML Image Slider & Slideshow - freshDesignweb 18 oct. 2022 · The jquery slider is to use background images for the panels and animate when you click on a label. We will use radio buttons with labels and target the respective panels with the general sibling selector. Demo download. jQuery Retina Plugin for Image Slider. The retinal images are not optimized look blown up and fuzzy on retinal devices. At the moment, this is …
Jquery slider with labels. Bootstrap grid slider codepen - ywgv.vintagelenses.shop Feb 15, 2022 · Search: Div Slider Css Codepen . I implement the Shift + wheel to scroll horizontally, and the horizontal scroll bar \ jumps a huge step on a single wheel event - 10 times bigger than that on the vertical Fully responsive - will adapt to any device Instantly share code, notes, and snippets The Toggler DIV isn't tied down to the Glider DIV structurally, and can be added anywhere on the page. Bootstrap 4 Treeview - examples & tutorial. Bootstrap treeview is used to show hierarchical information which starts from the root item and proceed to its children and their respective children. Each item besides the root has a parent and can have children. How To Create an On Scroll Fixed Header - W3Schools Learn JavaScript Learn jQuery Learn React Learn AngularJS Learn JSON Learn AJAX Learn AppML Learn W3.JS Programming Learn Python Learn Java Learn C Learn C++ Learn C# Learn R Learn Kotlin Learn Go Learn Django Learn TypeScript. Server Side Learn SQL Learn MySQL Learn PHP Learn ASP Learn Node.js Learn Raspberry Pi Learn Git Learn MongoDB Learn AWS Cloud … How To Compare Two Images - W3Schools Learn JavaScript Learn jQuery Learn React Learn AngularJS Learn JSON Learn AJAX Learn AppML Learn W3.JS Programming Learn Python Learn Java Learn C Learn C++ Learn C# Learn R Learn Kotlin Learn Go Learn Django Learn TypeScript. Server Side Learn SQL Learn MySQL Learn PHP Learn ASP Learn Node.js Learn Raspberry Pi Learn Git Learn MongoDB Learn AWS Cloud …
All Online Courses List | LinkedIn Learning, formerly Lynda.com Oct 17, 2022 · Browse the full list of online business, creative, and technology courses on LinkedIn Learning (formerly Lynda.com) to achieve your personal and professional goals. Join today to get access to ... HTML Form Code - Quackit Slider control or similar: color: An sRGB color with 8-bit red, green, and blue components: A color well. Enables the user to select a color. checkbox: A set of zero or more values from a predefined list: Checkbox: radio: An enumerated value: Radio button: file: Zero or more files each with a MIME type and optionally a file name: A label and a ... How To Google Translate - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. Slider revolution scroll to next slide 3 avr. 2017 · Slider Revolution.This innovative, responsive Shopify slider app allows you to display content in a beautiful, aesthetically pleasing manner that will encourage customers to find out more information and improve conversion rates. The app works on all devices, of all screen sizes, including desktop and mobile devices. Clarification: user scrolls down to slide - slide start to …
95 Best Free CSS HTML Image Slider & Slideshow - freshDesignweb 18 oct. 2022 · The jquery slider is to use background images for the panels and animate when you click on a label. We will use radio buttons with labels and target the respective panels with the general sibling selector. Demo download. jQuery Retina Plugin for Image Slider. The retinal images are not optimized look blown up and fuzzy on retinal devices. At the moment, this is … JSlider - javatpoint creates a slider using the given orientation, min, max and value. Commonly used Methods of JSlider class. Method Description ; public void setMinorTickSpacing(int n) is used to set the minor tick spacing to the slider. public void setMajorTickSpacing(int n) is used to set the major tick spacing to the slider. public void setPaintTicks(boolean b) is used to determine whether tick … Advanced AJAX Product Filters – WordPress plugin | WordPress.org Advanced Product Labels for WooCommerce Load More Products for WooCommerce Brands for WooCommerce Grid/List View for WooCommerce Product Preview for WooCommerce Products Compare for WooCommerce Wishlist and Waitlist for WooCommerce. Shortcode: In editor [br_filters attribute=price type=slider title="Price Filter"] In PHP do_shortcode('[br_filters …










![10 Best jQuery Carousel plugins [2022]](https://alvarotrigo.com/blog/assets/imgs/2021-11-07/tiny-slider-jquery-carousel.jpeg)


























Post a Comment for "39 jquery slider with labels"