41 jquery ui slider labels
simeydotme/jQuery-ui-Slider-Pips - GitHub jQuery UI Slider Pips Plugin to add "pips" or "floats" to a JQUI Slider. This plugin extends the jQuery UI Slider widget. Use it for creating a nicely-styled slider like shown below Documentation, Demos and Examples here Want to contribute?: jQuery UI Slider Labels Under Slider - Stack Overflow I have a simple solution for a slider with labels using only jquery. You simply set up your div where you want the slider to go Then call the setup method which will add the labels to the slider at the relevant indexes.
themeroller.jquerymobile.comThemeRoller | jQuery Mobile Welcome to ThemeRoller for jQuery Mobile Create up to 26 theme "swatches" lettered from A-Z, each with a unique color scheme, then mix and match for unlimited possibilities. To upgrade a theme to 1.4.5: Click the Import button, paste in your uncompressed theme, then tweak and download the upgraded version.

Jquery ui slider labels
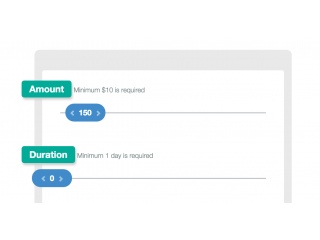
Slider | jQuery UI Slider | jQuery UI Slider Drag a handle to select a numeric value. Examples Default functionality Colorpicker Custom handle Multiple sliders Range slider Range with fixed maximum Range with fixed minimum Slider bound to select Snap to increments Vertical range slider Vertical slider Getting Started with Form: DevExtreme - JavaScript UI To create a data entry UI, assign an object to the formData property. The Form creates a simple item (a label-editor pair) for each field in the formData object. The Form chooses default editors based on value types: TextBox for string values, NumberBox for numbers, DateBox for dates. mojoPortal - Advanced Websites Made Easy - mojoPortal Core Features. Create a site with a blog, forums, webstore, and virtually any other content you’d like. Enjoy features like those listed below, and more.Extend mojoPortal with add-ons, or develop your own.. Versatile
Jquery ui slider labels. trentrichardson.com › examples › timepickerAdding a Timepicker to jQuery UI Datepicker - Trent Richardson Apr 20, 2016 · The timepicker addon adds a timepicker to jQuery UI Datepicker, thus the datepicker and slider components (jQueryUI) are required for using any of these. In addition all datepicker options are still available through the timepicker addon. If you are interested in contributing to Timepicker Addon please check it out on GitHub. If you do make ... Adding a Timepicker to jQuery UI Datepicker - Trent Richardson Apr 20, 2016 · The timepicker addon adds a timepicker to jQuery UI Datepicker, thus the datepicker and slider components (jQueryUI) are required for using any of these. In addition all datepicker options are still available through the timepicker addon. If you are interested in contributing to Timepicker Addon please check it out on GitHub. If you do make ... Adding Labels and Tick Marks to jQuery UI Slider Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks to the slider control. Options added include the interval to place the ticks and and option set of labels to show (other than the default numeric labels). The current source is on my jQuery UI extensions GitHub project repository. JqueryUI - Slider - tutorialspoint.com jQueryUI provides us a slider control through slider widget. jQueryUI provides slider () method changes the appearance of HTML elements in the page, adding new CSS classes that give them the appropriate style. Syntax The slider () method can be used in two forms − $ (selector, context).slider (options) Method
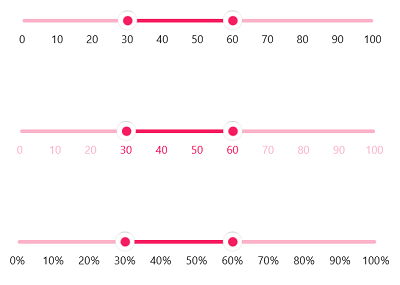
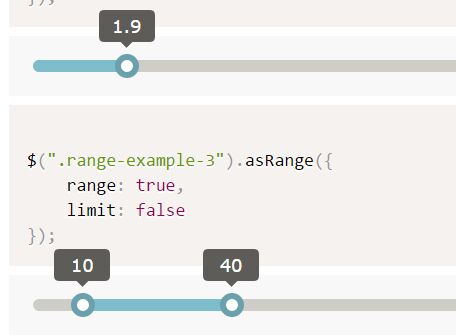
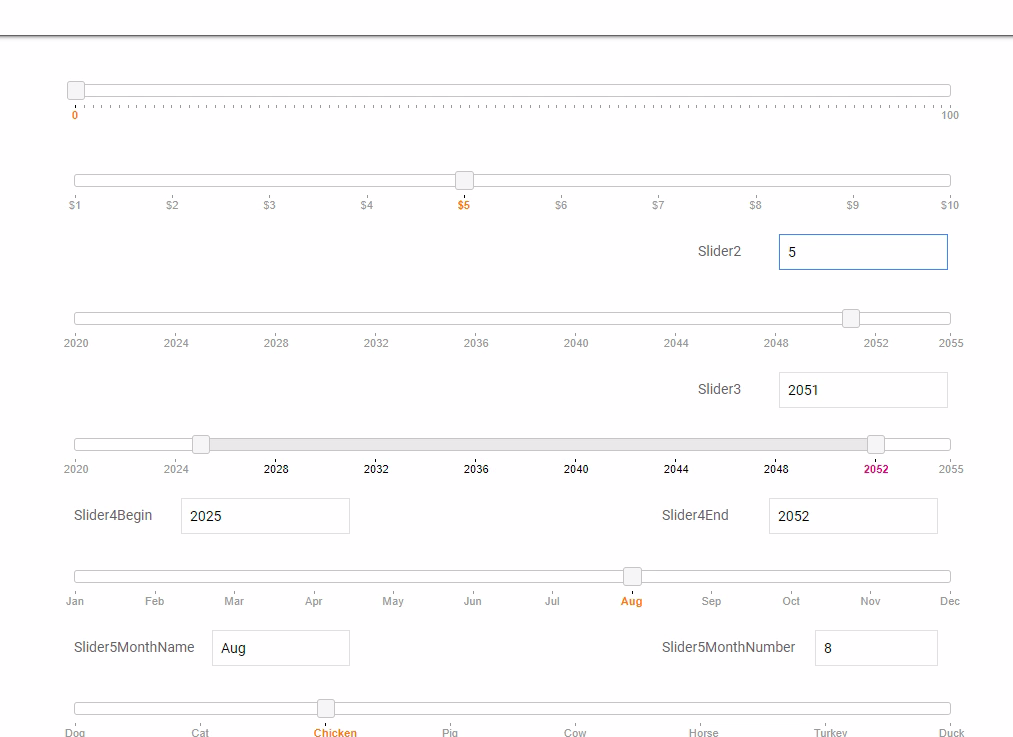
Jquery UI Slider Pips - Simey.me - GitHub Pages This will add the markers along the slider, and place the min/max values to the beginning/end of the slider: ($) // to create the slider on the page we use jQuery to select the element // from the HTML and apply the .slider () method, then we apply the pips afterwards. $(".slider").slider().slider("pips"); Float docs.telerik.com › blazor-uiComplete Blazor Components Documentation - Telerik UI for Blazor The UI for Blazor suite has the same HTML rendering and Theme stylesheets as the Kendo UI suites, so previous experience with them can be helpful. The components in UI for Blazor are native Blazor components and not wrappers over jQuery widgets. To read more about the benefits of using Telerik UI for Blazor, visit the product overview page. jQuery UI 1.12 Upgrade Guide | jQuery UI jQuery UI 1.12 is the first release officially published to npm as jquery-ui. The previous source repository only covered up to jQuery UI 1.10.5, but never had any of the 1.11 releases. Since the unofficial releases where heavily transformed and fundamentally incompatible with our source files and existing release process, we decided to publish ... jQuery UI Slider Labels Under Slider - jQuery - YouTube jQuery UI Slider Labels Under Slider - jQuery [ Ext for Developers : ] jQuery UI Slider Labels Under Slider - jQuer...
jQuery UI slider labels - Stack Overflow I am not sure about any external library but it is not possible with Jquery Slider itself. But since you need only Min and Max header you could use following with combination HTML and CSS. Add labels before and after Slider element in HTML. MinMax User below simple CSS js.devexpress.com › Documentation › GuideGetting Started with Form: DevExtreme - JavaScript UI ... To create a data entry UI, assign an object to the formData property. The Form creates a simple item (a label-editor pair) for each field in the formData object. The Form chooses default editors based on value types: TextBox for string values, NumberBox for numbers, DateBox for dates. JavaScript UI Components - Build Better Apps Faster - Progress Kendo UI Quickly build eye-catching web apps using Kendo UI's ultimate collection of JavaScript UI components with libraries for jQuery, Angular, React, and Vue. New Release! Check out the new components and features & watch the Kendo UI release webinar to see them in action! jQuery UI slider labels with pips · GitHub - Gist jQuery UI slider labels with pips. GitHub Gist: instantly share code, notes, and snippets.
- Advanced Websites Made Easy - mojoPortal Core Features. Create a site with a blog, forums, webstore, and virtually any other content you’d like. Enjoy features like those listed below, and more.Extend mojoPortal with add-ons, or develop your own.
Complete Blazor Components Documentation - Telerik UI for Blazor The UI for Blazor suite has the same HTML rendering and Theme stylesheets as the Kendo UI suites, so previous experience with them can be helpful. The components in UI for Blazor are native Blazor components and not wrappers over jQuery widgets. To read more about the benefits of using Telerik UI for Blazor, visit the product overview page.
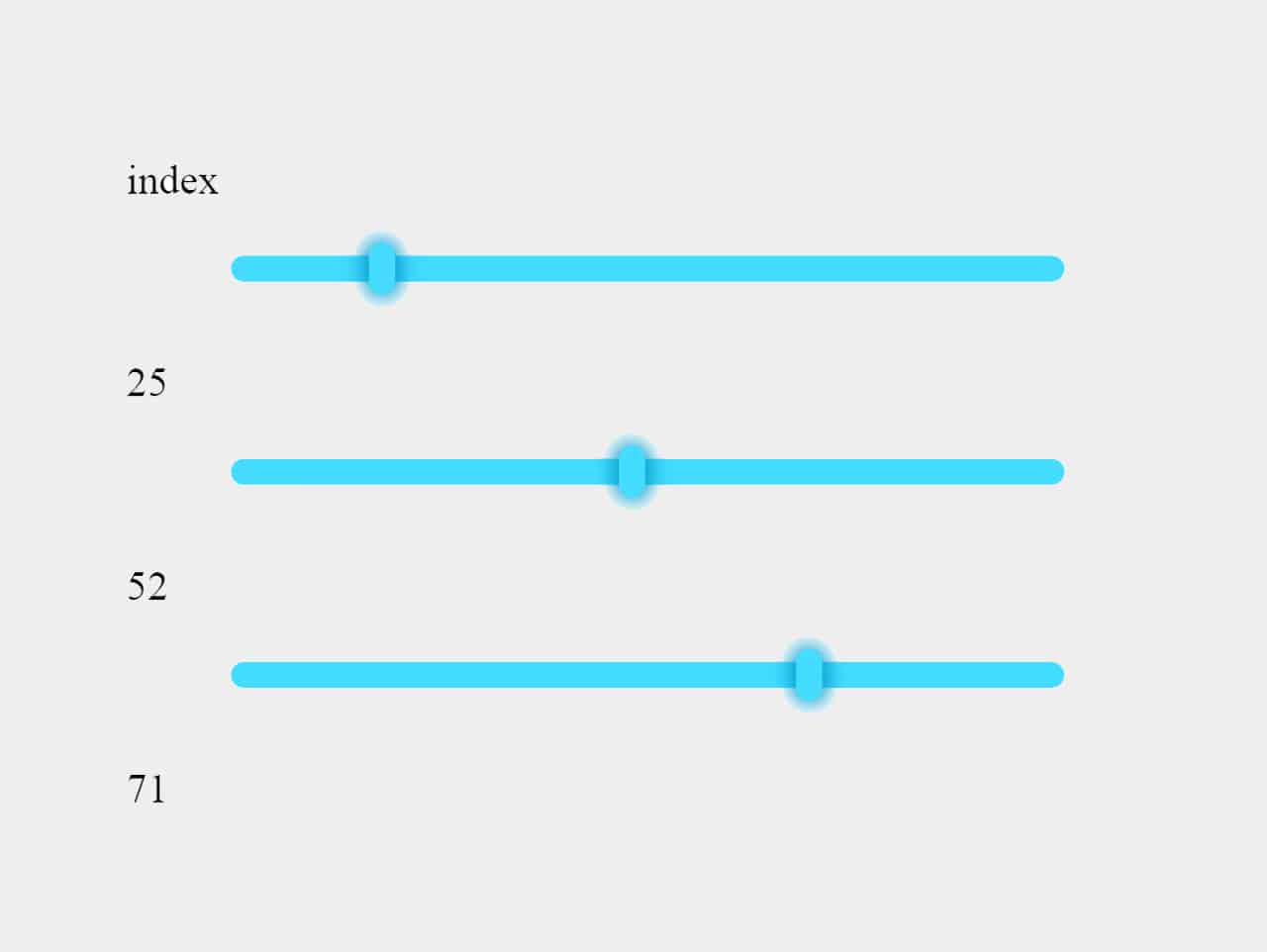
pips - jquery ui slider labels - Code Examples I want each slider of the same page have it's own value when I slide each one of them. When I slide one of them, the "slider block" of each slider works as planned as the conditional background-color, but the value is the same for all the sliders. Here's my JS code:
Configure Simple Items: DevExtreme - JavaScript UI ... - DevExpress A simple form item is a label-editor pair. The label is the field name that undergoes a slight conversion, for example, the field name "firstName" becomes the "First Name" label. For more information on configuring labels, visit the Configure Item Labels section.. The editor that will be used in a particular simple item depends on the type of data that its field contains.
ThemeRoller | jQuery Mobile Welcome to ThemeRoller for jQuery Mobile Create up to 26 theme "swatches" lettered from A-Z, each with a unique color scheme, then mix and match for unlimited possibilities. To upgrade a theme to 1.4.5: Click the Import button, paste in your uncompressed theme, then tweak and download the upgraded version.
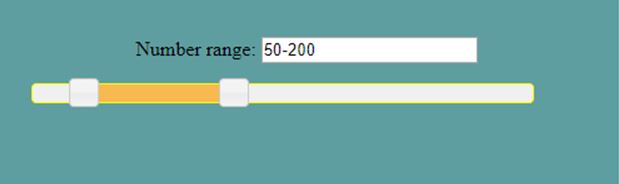
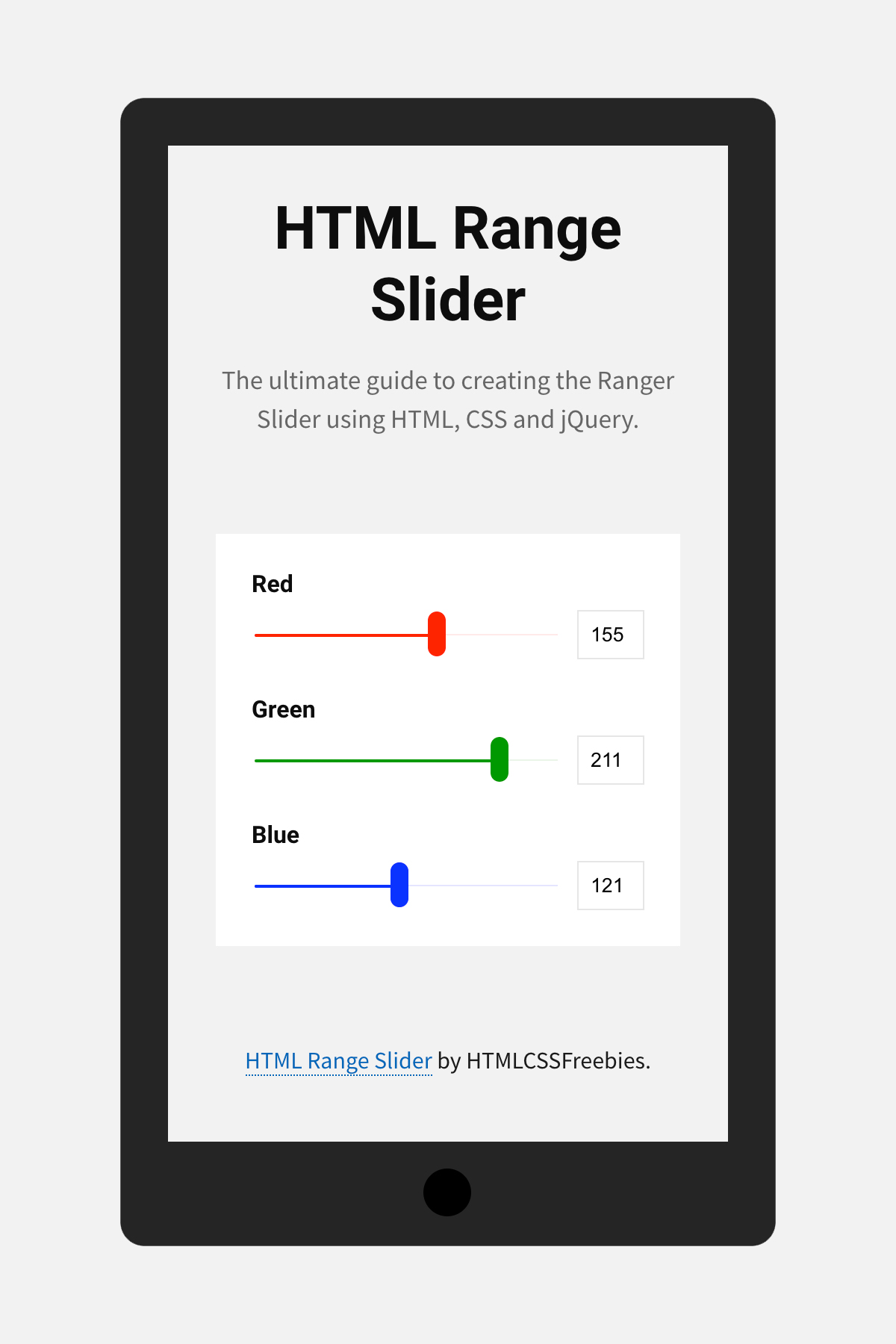
jQuery Range UI Slider With Labels - Tuts Make Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file:
ctcherry/jquery-ui.labeled-slider - GitHub Ticks, little lines that indicate where the slider will snap to. Labels, instead of passing in numbers, and steps and so forth, you pass in an array, and then you are able to access these labels the same way you are able to get the value of the slider. Good for non-numeric selections and ranges. Drawbacks Currently some things are hardcoded.
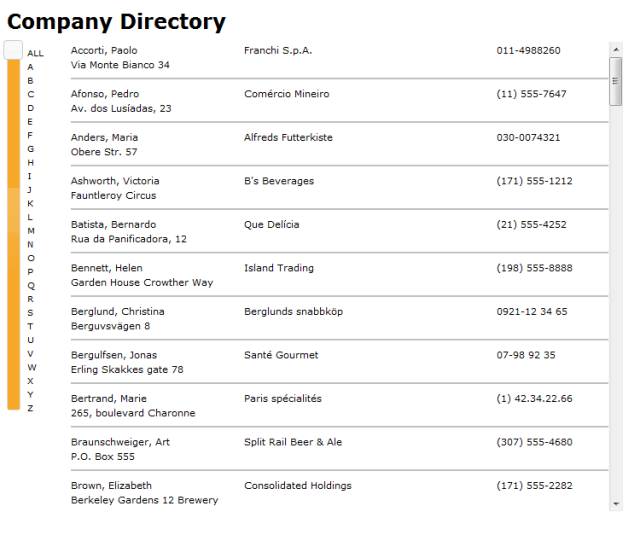
Flexible Multiple Select Widget For jQuery UI - multiSelect.js multiSelect.js is a jQuery plugin (jQuery UI) to create a flexible, multi-language, user-friendly multiple select dropdown with support for checkboxes, check/uncheck all, live filtering and on/close animations.
[Solved] jQuery UI Slider Labels Under Slider | 9to5Answer The p tag needs to have the style 'display:inline-block' to render correctly, otherwise each label will take one line or the labels will be stacked up right next to each other. I have created a post explaining the problem and solution: jQuery UI Slider Legend Under Slider which contains a live demo of this working. Solution 2
Icons - jQuery Mobile Demos Set data-iconshadow="true" to enable icon shadow for input buttons, or add class ui-shadow-icon to your button markup. Note: Icon shadow (option iconShadow in the button widget and class ui-shadow-icon) is deprecated as of jQuery Mobile 1.4.0 and will be removed in 1.5.0.
jqueryui.com › upgrade-guide › 1jQuery UI 1.12 Upgrade Guide | jQuery UI jQuery UI 1.12 is the first release officially published to npm as jquery-ui. The previous source repository only covered up to jQuery UI 1.10.5, but never had any of the 1.11 releases. Since the unofficial releases where heavily transformed and fundamentally incompatible with our source files and existing release process, we decided to publish ...
› form › jQuery-UI-MultipleFlexible Multiple Select Widget For jQuery UI - multiSelect.js multiSelect.js is a jQuery plugin (jQuery UI) to create a flexible, multi-language, user-friendly multiple select dropdown with support for checkboxes, check/uncheck all, live filtering and on/close animations.
mojoPortal - Advanced Websites Made Easy - mojoPortal Core Features. Create a site with a blog, forums, webstore, and virtually any other content you’d like. Enjoy features like those listed below, and more.Extend mojoPortal with add-ons, or develop your own.. Versatile
Getting Started with Form: DevExtreme - JavaScript UI To create a data entry UI, assign an object to the formData property. The Form creates a simple item (a label-editor pair) for each field in the formData object. The Form chooses default editors based on value types: TextBox for string values, NumberBox for numbers, DateBox for dates.
Slider | jQuery UI Slider | jQuery UI Slider Drag a handle to select a numeric value. Examples Default functionality Colorpicker Custom handle Multiple sliders Range slider Range with fixed maximum Range with fixed minimum Slider bound to select Snap to increments Vertical range slider Vertical slider





































Post a Comment for "41 jquery ui slider labels"